Inner Loop Development with VMware Tanzu Application Platform
Tony Vetter
Building out an enterprise-scale, production-ready platform built on top of Kubernetes is one thing. But what about the actual day-to-day job of a developer? It’s not about deploying applications and securing supply chains. It’s about developing the application itself.
You have probably heard how VMware Tanzu Application Platform will make developers’ work lives easier by allowing them to spend more time coding and less time managing environments. But how exactly does it enable this?
In this guide, you will set up the Tanzu plug-in for VS Code and use it to get a live view of your application while you are developing it.
By the end of this guide, you will be editing code in your application, and previewing your edits via a live update session deployed locally.
Assumptions
These are some assumptions you should be aware of before proceeding with this guide:
- This guide was written for Tanzu Developer tools for VS Code
v1.0. - This guide assumes you are running MacOS. Specifically, the
v12.0“Monterey” line. Commands provided in this guide make these assumptions. - This guide will be updated regularly, but updates might not be timed exactly to new releases of these products or platforms. You may need to modify commands if versions do not line up.
- This guide heavily leverages the official documentation for installing the Tanzu Developer tools for VS Code. This guide is meant to be a simple setup to get you started quickly. For more complicated or production setups, refer to the official documentation.
Prerequisites
- A Tanzu Network account with
pivnetinstalled - This guide walks you through setting up your account on the Tanzu Network, as well as installing thepivnetCLI tool. - The
tanzuCLI installed and configured - This guide walks you through downloading, installing, and using thetanzuCLI tool. - An install of Tanzu Application Platform - This guide walks you through the install process for Tanzu Application platform.
- An application deployed on Tanzu Application Platform - This document will walk you through deploying a sample application onto Tanzu Application Platform.
- An install of Visual Studio (VS) Code - This guide uses an extension specifically for VS Code to perform application updates.
- A Docker Hub account - Other repositories are supported, but for ease of use and configuration, this guide uses Docker Hub.
- A GitHub account - You will use this account to
pushyour sample application to, and laterclone, modify, andpushyour code changes back to this repo.
Set up the environment
In order to make some commands easier to run, you should define some local environment variables. These will include sensitive information, such as passwords. This information will be stored in your shell history file. Be aware of this before proceeding, and consider this section optional.
-
Define your Docker Hub credentials.
export DOCKER_HUB_USERNAME=your-docker-hub-username -
Define the path to your project directory.
export PROJECT_PATH=/Users/path/to/tanzu-java-web-app
Installing dependencies
There is one dependency that you will need to deploy locally in order for this workflow to work. Tilt is an application for enabling live updates of your application while in development. The Tanzu tools for VS code use Tilt to enable this functionality.
-
Install
tilt. The below command will work by itself, but note that if you are using alternative install methods, you needv0.23.2or later.brew install tilt-dev/tap/tilt
Installing the Visual Studio Code Tanzu extension
The Tanzu extension for Visual Studio (VS) Code can be downloaded from the Tanzu Network and installed as a file through the VS Code interface. In this section, you will download and install this extension.
-
Download the extension from the Tanzu Network.
pivnet download-product-files --product-slug='tanzu-application-platform' --release-version='1.0.0' --product-file-id=1115996 -
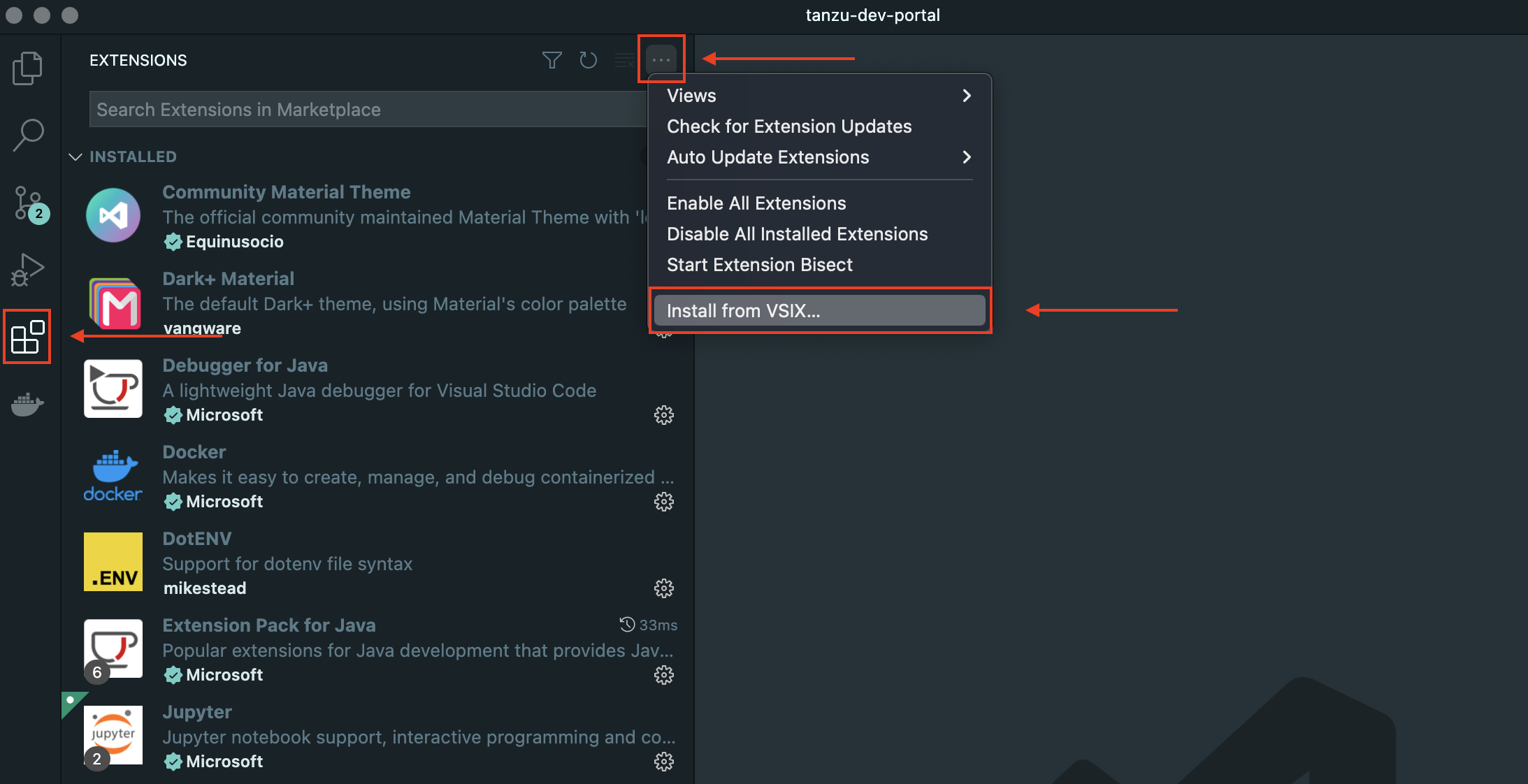
Click on the Extensions icon on the left. Then click the
...dropdown. And finally click Install from VSIX.
Alternatively, you can open the VS Code Command Palette with
cmd + shift + P, start typingInstall from VSIX, then select that option. -
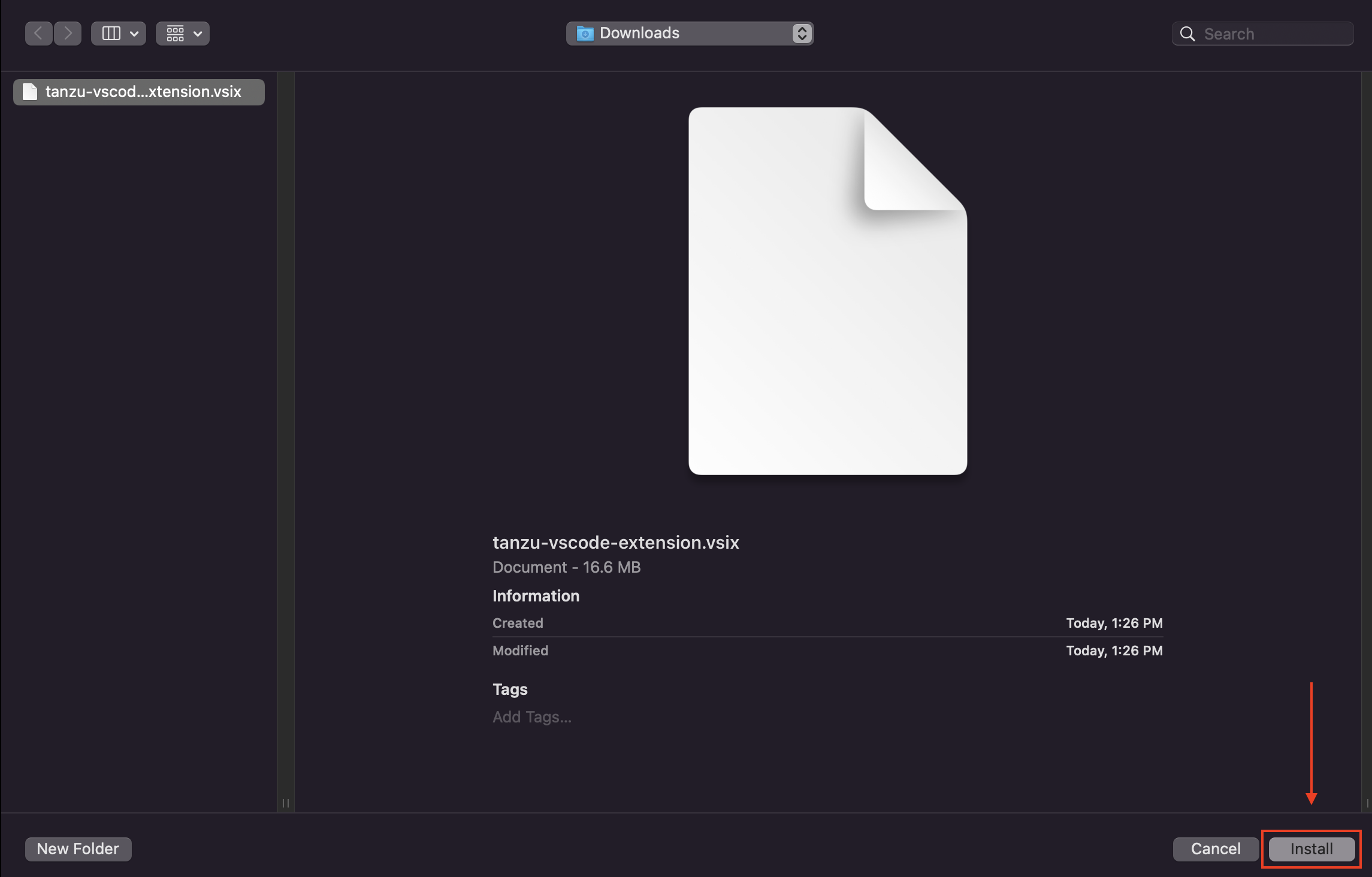
Navigate to the downloaded
.VSIXfile and click *Install.
Configuring the Visual Studio Code Tanzu extension
The Tanzu Extension for VS Code has minimal configuration options, but it does need to be configured for each application you are working on. This section will walk you through these settings.
-
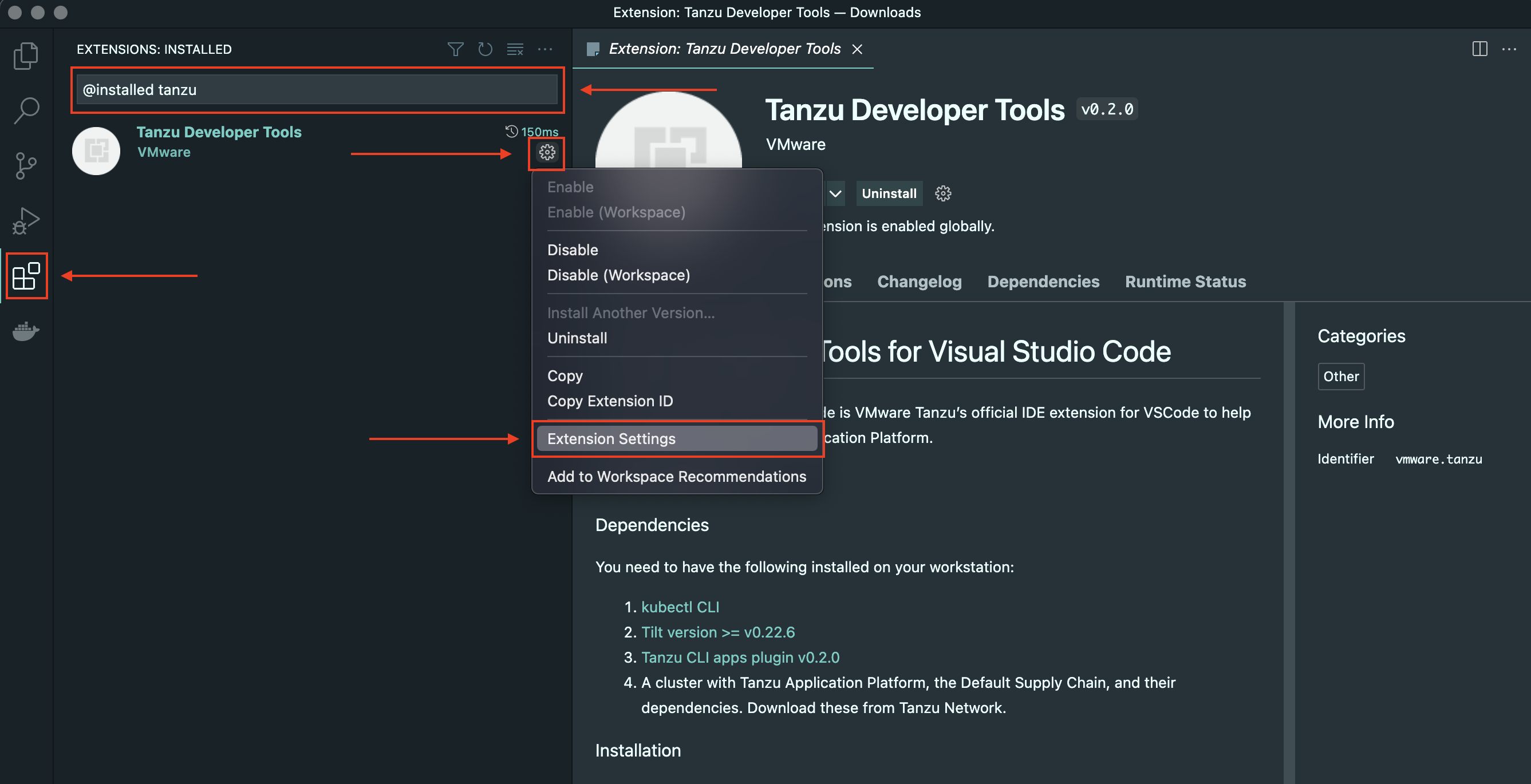
Open the Tanzu Developer Tools settings by staying on the Extensions screen and searching for
@installed tanzu. Then click the gear icon and finally click on the Extension Settings option.
-
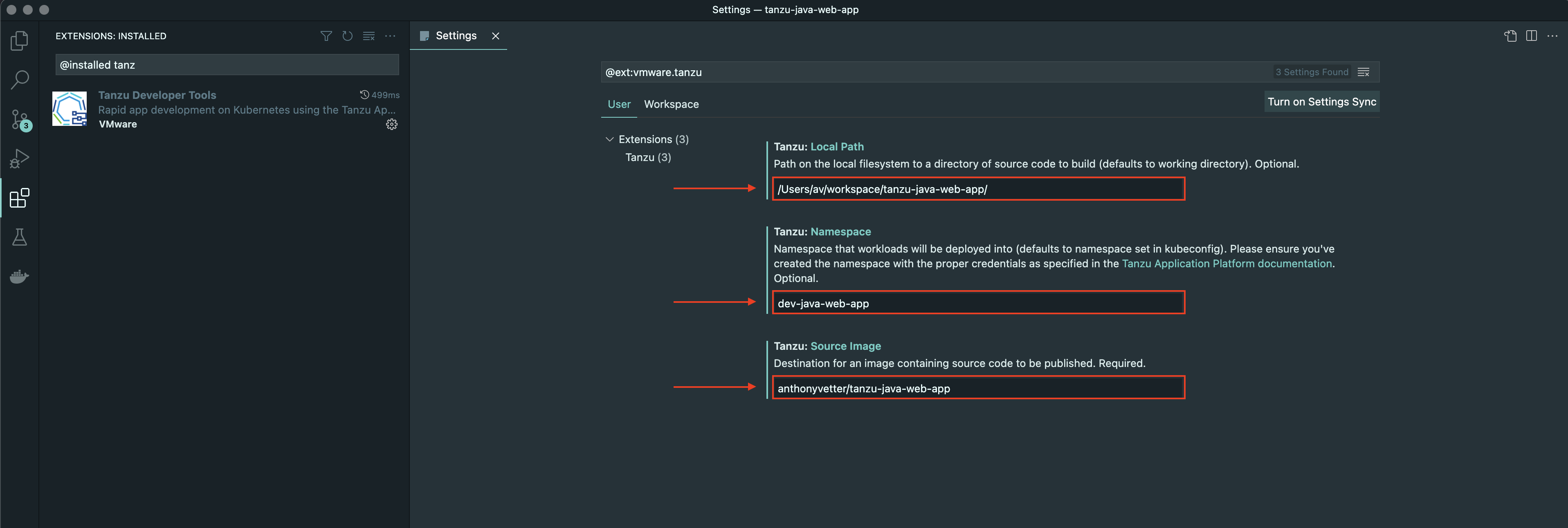
In the settings screen, under Tanzu: Local Path, enter the full path for the directory of the local clone of your git project. Under Tanzu: Namespace, enter the Namespace. Under Tanzu: Source Image, enter your Docker Hub account name and repository as shown.

-
Add your current
kubectlcontext for your Kubernetes cluster to your projectsTiltfile.echo "allow_k8s_contexts('$(kubectl config current-context)')" >> $PROJECT_PATH/Tiltfile
Updating your application using the Visual Studio Code Tanzu extension
You are now ready to do some development on your application. Here, you will utilize the Tanzu extension and Tilt to see live updates of your code as you develop, before you push any code back to your repo.
-
Open your application in VS Code.
code $PROJECT_PATH -
Open the VS Code Command Palette by pressing
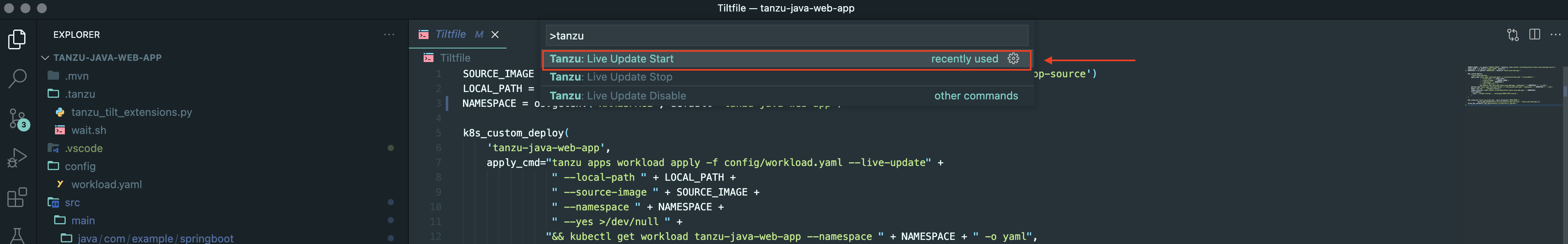
cmd + shift + Pand searching fortanzu. Then click Tanzu: Live Update Start.
Many logs will stream by in the Terminal window within VS Code. This is first the build logs from Tanzu Application Platform building your code into a runnable container and pushing it to your Docker Hub repository.
Next, it is running that application on your cluster. You will see the Spring Boot logs after the container is built.
-
Open your application, which is now running locally and updating based on your code changes.
open http://localhost:8080Port
8080is the default where all of your web views will be available using this process. -
Make a code update.
code $PROJECT_PATH/src/main/java/com/example/springboot/HelloController.javaUpdate the line
return "Greetings from Spring Bot + Tanzu!";to read anything else you want the web UI to reflect. Example:return "Greetings from the Tanzu Developer Center!";. Then save your changes.Once saved, you should see the logs start streaming again for the application booting.
-
Refresh your web UI. And see your code changes live.
That’s it! You are now developing with Tanzu!
Throughout this series, you have gone from zero familiarity with VMware Tanzu to setting up your own local development environment, deploying an application, and updating that application using Tanzu tools.
Next steps
There is a lot more to explore now that your environment is ready and functional. Perhaps getting a local environment up and running? Or maybe setting up DNS so others can collaborate without updating /etc/hosts. Of course, you will want to deploy your own projects to Tanzu Application Platform and try this flow out again.
I hope going through this process has been beneficial to you and helped you get started developing with VMware Tanzu. Please check out our documentation for additional questions. Or feel free to reach out to us if you have any questions, or want to find out more.
Finally, check out this video demo of onboarding an application to Tanzu Application Platform and using the Live Update feature! It uses an environment very similar to the one you just set up, and goes through many of the same processes.